
RAINBOW WORDS
maxs.app
JAVASCRIPT • HTML/CSS
THE PROBLEM
Create a mobile responsive application for sight words that a child can use.
THE APPROACH
- Research & Design
This application had to be kid-friendly - bright colors, easy to click, not a lot of directions, especially since the expected age group can not read. - Development
This was fun to build as I was able to work with the child in selecting the "hint" details in train mode. The child had a blast choosing images and colors for the application. - Tablet Focused
This application would primarily be used on an iPad so I focused researching javascript swiping motions that could translate to a tablet.
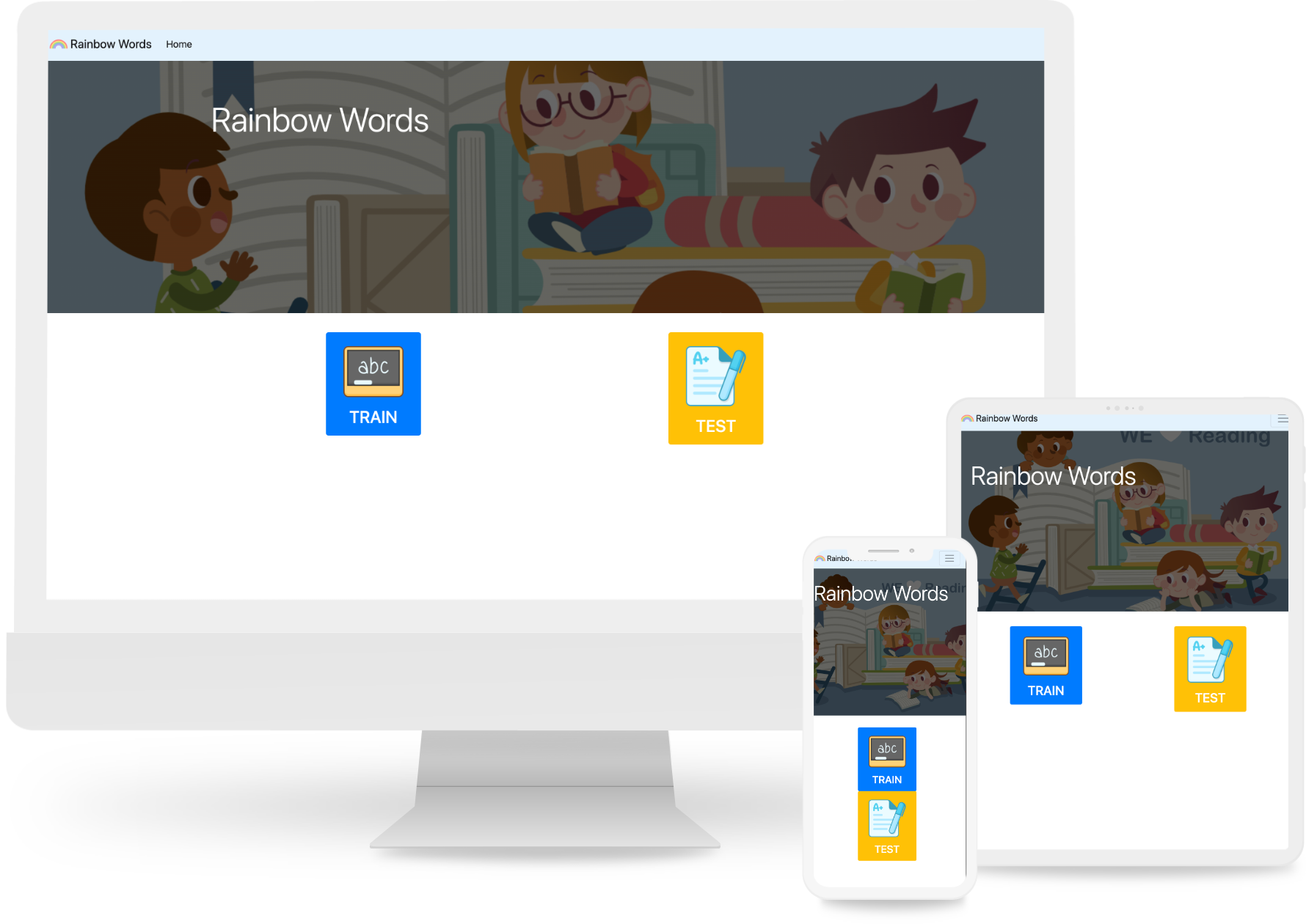
THE RESULT
I was able to create a cute front-end application for practicing sight words. The final app contained two modes, train and test. Train mode had visual hints, such as photos and colors. Test mode had only the word available for the user. One of the coolest things I learned in this project, was how javascript code could track a swiping motion on the iPad. This allowed for the user to either click the next button or progress to the next card using a swiping motion.